Today I will walk through how to integrate django-summernote in our Django project. A rich text editor is most crucial for every project. For blog details or e-commerce product details everywhere we need is a rich text editor. I will try to cover some of the most famous rich text editor usages with the Django framework. Django-summernote is very lightweight that's why I like to use it in my projects nowadays. I almost always use this package with my Django projects. Let's dig dive to implement django summernote in our Django project.
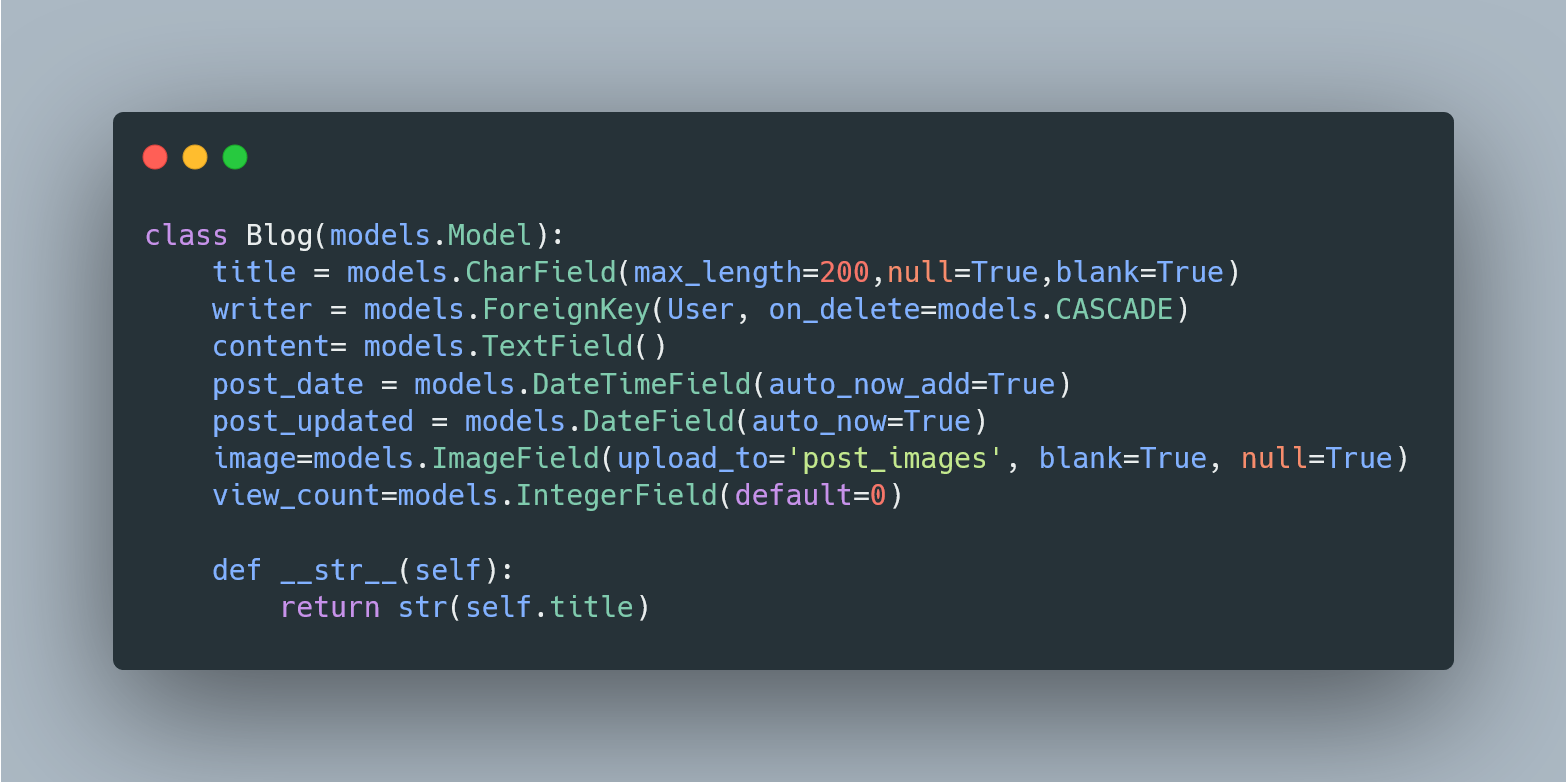
Here is an Example model for you to understand our below code better way

1. First of all install django summernote in our project
pip install django-summernote
2. Then configure it project setting in INSTALLED_APPS
INSTALLED_APPS = [
'django_summernote',
]
3. After that we need to add it to our project main urls.py file
from django.urls import include
urlpatterns = [
...
path('summernote/', include('django_summernote.urls')),
...
]
4. In development mode
when DBUG="True" these two import is essential otherwise django_summernote will not work properly.In the main urls.py file need to add
from django.conf import settings
from django.conf.urls.static import static
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
5. Need to migrate our database to prepare django_summernote
python manage.py migrate
6. Collect static files before publishing or developing.
python manage.py collectstatic
7. And the final step is to configure in admin.py file
from django.contrib import admin
from .models import Blog,Comment
from django_summernote.admin import SummernoteModelAdmin
class BlogAdmin(SummernoteModelAdmin):
summernote_fields = ('content',)
admin.site.register(Blog,BlogAdmin)
8. If you want to apply summernote to all TextField in the model
from django_summernote.admin import SummernoteModelAdmin
from .models import SomeModel
# Apply summernote to all TextField in model.
class SomeModelAdmin(SummernoteModelAdmin): # instead of ModelAdmin
summernote_fields = '__all__'
admin.site.register(SomeModel, SomeModelAdmin)
9. Render data in the template
To show the summernote create HTML to the user-readable text we need to use Django's built-in template tag safe. Here is how it needs to be used, content is a model field.
{{ content | safe }}
10. Default theme modification
We can modify the theme there is four default option for theme modification.
for changing the default theme setting in our setting.py file.Need to add this line of code:
SUMMERNOTE_THEME = '<theme_name>'
As an example
SUMMERNOTE_THEME = 'bs5'
other options
| Theme name | Version of Bootstrap |
| bs3 | Bootstrap3 theme |
| bs4 | Bootstrap4 theme |
| bs5 | Bootstrap5 theme |
| lite | Lite UI theme (without Bootstrap) |
Conclusion:
Here we see full details of using django-summernote WYSIWYG Editor in our project. This editor is very lite weight. I highly recommend you to use this one maybe you will be fallen love with it like me.
For more details, I suggest the following official do official GitHub repo: https://github.com/summernote/django-summernote
 Hosen MD Altaf
Hosen MD Altaf

Edwinroast
June 12, 2025, 3:06 a.m.f6f0c9d <a href=https://gotwebsite1.com/chandler-seo/>Part of digital marketing in business expansion</a>
Reply